WWW stránka s tlačítky
V minulé lekci jsme tlačítko vytvářeli tak, že jsme nějaký už vytvořený objekt (či polotovar) konvertovali na Button (např. na pravém tlačítku u vybraných objektů nabídka Convert to symbol...).
Druhá možnost pro zahájení práce na tlačítku je využít nabídku Insert - New symbol... (nebo kombinaci kláves Ctrl+F8) a vybrat Button. Tím se rovnou otevře editace tlačítka (fáze UP), postupujeme stejně jako v minulé lekci, jen musíme tvořit i první fázi tlačítka.
 Po dokončení tlačítka bude scéna prázdná, vytvořené tlačítko je uloženo v knihovně objektů. V této knihovně jsou uložené všechny vytvořené symboly, zobrazit ji můžete z nabídky Window - Library nebo klávesou F11. Odtud potom můžete vytvořené tlačítko "vytáhnout" na scénu. v zobrazené knihovně můžete také provádět základní operace s objekty - přehrávat, přidávat, mazat nebo dvojím kliknutím na vybraný symbol otevřít jeho editaci. Pokud máte otevřeno víc souborů .fla najednou, jsou otevřené také jejich knihovny a můžete například "přetahovat" symboly z jedné knihovny do druhé (mezi otevřenými soubory .fla se můžete "přepínat" v nabídce Window, seznam otevřených souborů je na konci nabídky).
Po dokončení tlačítka bude scéna prázdná, vytvořené tlačítko je uloženo v knihovně objektů. V této knihovně jsou uložené všechny vytvořené symboly, zobrazit ji můžete z nabídky Window - Library nebo klávesou F11. Odtud potom můžete vytvořené tlačítko "vytáhnout" na scénu. v zobrazené knihovně můžete také provádět základní operace s objekty - přehrávat, přidávat, mazat nebo dvojím kliknutím na vybraný symbol otevřít jeho editaci. Pokud máte otevřeno víc souborů .fla najednou, jsou otevřené také jejich knihovny a můžete například "přetahovat" symboly z jedné knihovny do druhé (mezi otevřenými soubory .fla se můžete "přepínat" v nabídce Window, seznam otevřených souborů je na konci nabídky).
Vytvořená tlačítka se používají nejen v animacích nebo hrách, ale také na www stránkách pro odkazy.
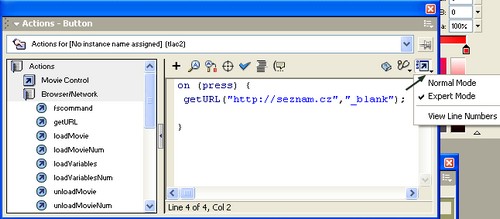
 Chceme-li, aby tlačítko fungovalo coby odkaz, musíme vybrat tlačítko a pro něj otevřít okno Action, které je určené pro zápis akcí pro vybraný objekt (nebo snímek), neboli k vlastnímu programování. Okno je možné otevřít z nabídky Window - Actions nebo klávesou F9 a vybereme momentálně Expert mode (pokud už není, viz obrázek). Programovat zatím (a ještě dlouho:-) ) nebudeme, stačí nám jen vložit příkaz pro otevření adresy při kliknutí na tlačítko. Adresa může být absolutní (pro otevření jiné stránky), například:
Chceme-li, aby tlačítko fungovalo coby odkaz, musíme vybrat tlačítko a pro něj otevřít okno Action, které je určené pro zápis akcí pro vybraný objekt (nebo snímek), neboli k vlastnímu programování. Okno je možné otevřít z nabídky Window - Actions nebo klávesou F9 a vybereme momentálně Expert mode (pokud už není, viz obrázek). Programovat zatím (a ještě dlouho:-) ) nebudeme, stačí nám jen vložit příkaz pro otevření adresy při kliknutí na tlačítko. Adresa může být absolutní (pro otevření jiné stránky), například:
on (press) {
getURL("http://seznam.cz","_blank");
}
(parametr _blank způsobí otevření uvedené adresy v novém okně)
nebo relativní (pro otevření nějaké naší stránky, princip je stejný jako u HTML), například:
on (press) {
getURL("index.html");
}
Zatím bude stačit, když si jednu z uvedených možností zkopírujete, vložíte do okna Action pro vybrané tlačítko a upravíte adresu (můžete si ale také v levém sloupci okna prohlédnout možnosti,.které Flash k programování poskytuje:-) ).
Připravený soubor potom do formátu HTML publikujeme pomocí nabídky File - Publish (nebo kombinací Shift+F12). Předtím je ale dobře prohlédnout, případně upravit, nastavení publikování v nabídce File - Publish Settings..., kde si můžeme vybrat do jakého formátu chceme ukládat, případně zvolit názvy souborů nebo další nastavení pro Flash nebo HTML. Pokud nebudeme nastavení měnit, budeme mít HTML stránka stejný název jako soubor .fla a uloží se do stejné složky. K náhledu slouží také nabídku Publish Preview (při jejím použití se zároveň také vytvoří HTML soubor).
Úkoly (4 body):
Vytvořte HTML stránku alespoň se třemi funkčními tlačítky, jako například v ukázce.