8. lekce - cesty
S postupem práce na obsahu stránky se začne rychle zvětšovat počet potřebných souborů (tak, jako jakýchkoliv jiných dokumentů), a je čím dál více potřeba udělat v nich pořádek a roztřídit je do jednotlivých složek. Pokud ale zdrojový kód stránky bude v jiné složce než například obrázek na ní umístěný, nemůže se obrázek bez zapsané cesty zobrazit, podobně jako nebude fungovat odkaz tak, jak jsme ho dosud psali, pokud stránka, na kterou se odkazuje, bude v jiné složce.
Cesta k souboru může být tzv. absolutní , taková určuje konkrétně disk a složky, např.: C\dokumenty\moje stránka\index.html . Absolutní cestu na stránkách nemůžeme téměř nikdy použít, protože uživatel, který by si naši stránku prohlížel na internetu, nebude mít na svém disku C (nebo jiném) naši stránku. Použít absolutní cestu lze třeba v odkazu na stránku nebo soubor na jiném serveru - například u počítadel vzatých od poskytovatelů prostoru pro stránky.
Běžně budeme v našich odkazech používat cestu relativní, ve které budeme zapisovat putování po složkách vzhledem ke stránce, ze které se odkazuje.
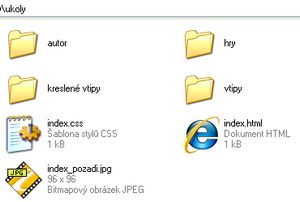
 Pro roztřídění našich souborů můžeme například ve složce úkoly vytvořit složky vtipy, hry, kreslené vtipy, ve kterých by mohly být příslušné stránky i se všemi potřebnými soubory (obrázky), struktura složek by vypadala jako na obrázku. Hlavní stránka (měla být index.html) bude ve složce Úkoly.
Pro roztřídění našich souborů můžeme například ve složce úkoly vytvořit složky vtipy, hry, kreslené vtipy, ve kterých by mohly být příslušné stránky i se všemi potřebnými soubory (obrázky), struktura složek by vypadala jako na obrázku. Hlavní stránka (měla být index.html) bude ve složce Úkoly.
Jestliže chceme ze stránky index. html ve složce Úkoly odkázat na stránku ve složce o úroveň níž, použijeme název složky, do které se odkazuje, lomítko a za něj název stránky, která se má otevřít, například:
<a href="hry/hry.html">hry</a>
Většinou bývá struktura složek složitější, princip je ale pořád stejný, pokud potřebuji přejít do složky o úroveň níž, napíši její název a lomítko, např.:
<a href="hry/plosinovky/mario/mario.jpg">hry</a>
Naopak, pokud potřebujeme odkázat na soubor ve složce o úroveň výš, použijeme dvě tečky. Například chci ze stránky hry.html, která je ve složce hry použít odkaz zpět na stránku index.html, která je ve složce Úkoly (čili o úroveň výš):
<a href="../index.html">zpět na index</a>
Většinou budete mít strukturu adresářů složitější, vždy je ale princip stejný - o jednu úroveň nahoru se dostanete pomocí dvou teček, o jednu úroveň níž pomocí lomítka a názvu složky.
Stejný princip platí i pro další soubory, například pokud jsou obrázky her uložené ve složce hry/obrazky a stránka hry.html je ve složce hry, potom na stránce hry.html musí být obrázek zapsaný i s cestou (od stránky hry.html):
<img src="obrazky/hra1.jpg" alt="obr Mario">.
Zrovna tak si musíme dát pozor na cestu k souboru se styly - jestliže chceme pro stránku hry.html použít soubor styl.css, který je ve složce Úkoly (o úroveň výš), nesmíme pro jeho načtení zapomenout na cestu:
<link rel="stylesheet" type="text/css" href="../styl.css">
Úkoly:
Úkol (3 body):
Ve složce Úkoly vytvoř složky hry, vtipy, kreslené vtipy a přesuň do nich příslušné stránky a obrázky, případně soubory se styly. Na stránce index.html oprav odkazy tak, aby fungovaly a na všechny ostatní stránky přidej odkaz zpět na index.
Úkol (4 body):
Ve složce úkoly vytvoř složku media a do ní zkopíruj alespoň tři videa nebo písničky z našich disků nebo z Internetu. Vytvoř stránku media.html, na které bude nadpis, odkazy na zkopírované soubory a na stránku index.html. Stránku ulož také do složky media a použij pro ni soubor se styly (buď nový nebo některý předešlý). Na stránku index.html doplň další odkaz na tuto novou stránku.

| Název školy: | Základní škola, Hradec Králové, M. Horákové 258 |
| Název projektu: | EU peníze školám |
| Číslo projektu: | CZ.1.07/1.4.00/21.2575 |
| Téma: | Tvorba WWW stránek |
| Název: | VY_32_INOVACE_08_10B_tvorba www8 |
| Autor: | Pavel Petr |