Nejjednodušší layout
Pomalu už můžeme začít přemýšlet o tzv. layoutu, neboli členění (dělení a vzhledu) stránek. K dělení stránek na části se dříve používaly tzv. rámy (tagy frame a frameset), které ale přinášely mnoho problémů, proto se s nimi na hlavních stránkách setkáte už zřídka (jen u starých neaktualizovaných webů), navíc například v nových verzích HTML - XHTML se tyto tagy už nevyskytují. Používají se spíše na stránkách, kde mohou stále plnit svůj účel, například u obrázkových galerií, ve kterých je v jedné části stránky stále přehled náhledů obrázků a větší obrázky se otvírají do jiné části stránky.
Později se k dělení stránek používaly tabulky, ty ještě najdete na stránkách častěji, ale také už mizí a používají se ke svému původnímu účelu, to znamená zobrazení nějakých tabulkových dat.
V současné (a snad i budoucí) době se pro dělení stránek na části využívá tag div (jak můžete sami vypozorovat ze zdrojů stránek), nejjednodušší možnost, kterou využijeme v této lekci jsou divy "poskládané" pod sebou.
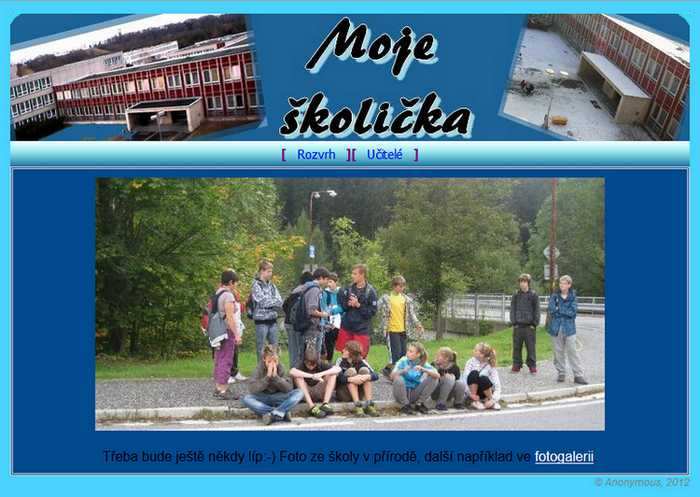
Jednoduchá stránka na obrázku je vytvořená z pěti divů - najdete je?

Většině zdroje této stránky byste měli porozumět, důkladně si ho prohlédněte, přidáno je několik novinek:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<link rel="stylesheet" type="text/css" href="ukazka.css">
<title>Škola</title>
</head>
<body>
<div id=obal>
<div id=hlavicka><h1 style="display: none;">Naše škola</h1>
</div>
<div id=menu>
<span>[</span> <a href="rozvrh.html">
Rozvrh</a> <span>][</span> <a href="ucitele.html">Učitelé</a> <span></span>
</div>
<div id=obsah>
<img src=foto.jpg><br>
<br>
Třeba bude ještě někdy líp:-) Foto ze školy v přírodě, další například ve
<a href="http://www.zshorakhk.cz/fotky/zivot/11_12/Galerie_MS8c/index.htm" target=_blank>fotogalerii.</a>
</div>
<div id=paticka>
© Anonymous, 2012
</div>
</div>
</body>
</html>
První novinka je hned na prvním řádku zdroje:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Jde o určení typu použité definice HTML, není sice povinné (stránky v minulých lekcích nám bez něj také fungovaly, protože prohlížeče si většinou poradí i bez něj), ale správně by mělo být použité. Uvedený typ umožňuje používat i nestandardní tagy, např tag font nebo tagy pro svislé zarovnání textu. Přísnější (striktní) typ je:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Hlavička obsahuje další novinku:
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
Tento tzv. metatag určuje kódovou stránku, znakovou sadu, která je pro stránku použita - tento tag je potřebný pro správné zobrazování češtiny (další možnost místo windows-1250 je pro češtinu také utf-8).
Stejně jako v ukázce se většinou používá div, do kterého je "zabalený" celý obsah stránky, tady je to div s identifikátorem "obal".
Kvůli vlastnostem tohoto divu potřebujeme už nahlédnout do stylu:
body{
margin: 0px;
background: #4AD4FF;
text-align: center;
}
#obal{
margin: 15px auto;
width: 800px;
font-family: Arial;
}
#hlavicka{
width: 100%;
height: 150px;
background-color: #1E90FF;
font-style: normal;
font-size: 80px;
text-align: center;
background-image: url(hlavicka2.jpg);
}
Ve vlastnostech "obalu" je určená jeho šířka (800px), vnější okraj (margin) je od horního okraje 15 px, vlevo a vpravo je nastavený na hodnotu auto, díky tomu bude "obal" uprostřed stránky.
Také "hlavička" obsahuje drobnou novinku - ve zdroji je použitý zápis stylu pro nadpis:
<h1 style="display: none;">
Jeho účelem je zobrazit text nadpisu v prohlížečích, které mají vypnuté používání stylů; pokud je zobrazování stylů k dispozici, potom se text nadpisu nezobrazí díky vlastnosti display: none, ale zobrazí se vlastnosti ze stylu (obrázek na pozadí).
Pod hlavičkou následuje div s identifikátorem #menu, ten obsahuje odkazy. Ve stylu má určenou šířku 100%, to znamená, že zabírá celou šířku nadřazeného elementu ("obal"), kdybychom měnili šířku obalu, už bychom nemuseli měnit šířku "menu":
#menu{
width: 100%;
height: 25px;
background: url("menu3.jpg") no-repeat;
text-align: center;
margin-bottom: 0px;
padding-top: 5px;
}
span {
color: Purple;
padding: 0 9px 0 9px;
font-weight: bold;
}
#menu a{
text-decoration: none;
color: Blue;
font-size: 15px;
font-family: Tahoma;
}
#menu a:hover{
color: white;
text-decoration: underline;
}
Také tato část stylu obsahuje novinku, tentokrát podstatnou
- je to definice #menu a (resp. #menu a:hover) - jde o takzvanou kontextovou deklaraci (identifikátor (nebo třída) a tag jsou oddělené mezerou), určuje vlastnosti odkazů obsažených v tagu s identifikátorem "menu", všimněte si, že odkazy v menu mají jiné vlastnosti než odkaz v obsahu (u textu pod fotografií). Tato kontextová deklarace se může často využívat při promyšlené tvorbě stylů, je možný například i zápis
div p a {color: red} - červenou barvu potom mají odkazy, které jsou uvnitř odstavců, pokud jsou tyto odstavce zároveň uvnitř divu (pořadí se musí dodržet). Zápis div.menu a {color: blue} zase znamená, že modré budou odkazy, které jsou uvnitř divů se třídou menu.
Úkoly:
Úkol (5 bodů):
Vytvořte novou stránku skola.html rozdělenou podle textu lekce, změňte použité styly, doplňte styly pro "obsah", "paticku" a odkazy v textu . Nezapomeňte upravit odkazy na index.html. Prémiové body můžete získat za grafiku, nebo stejným způsobem upravené stránky rozvrh.html nebo ucitele.html.

| Název školy: | Základní škola, Hradec Králové, M. Horákové 258 |
| Název projektu: | EU peníze školám |
| Číslo projektu: | CZ.1.07/1.4.00/21.2575 |
| Téma: | Tvorba WWW stránek |
| Název: | VY_32_INOVACE_15_10B_tvorba www15 |
| Autor: | Pavel Petr |